Приєднання Weblium (форми)
ЗмістЗагальна інформація#1. Створення Webhook в KeepinCRM#2. Налаштування Weblium#3. Налаштування змінних WebhookДодаткова інформація
Загальна інформація
Дані з форм на Weblium приходять в KeepinCRM за допомогою вхідних Webhook. Передається вся інформація з форм, на основі яких можна створити потрібні сутності в KeepinCRM:
- Контрагенти
- Угоди
- Завдання
Процес приєднання проходить в декілька етапів:
- Створення Webhook для отримання url
- Приєднання Webhook на Weblium
- Налаштування Webhook в KeepinCRM по змінних які передає Weblium
#1. Створення Webhook в KeepinCRM
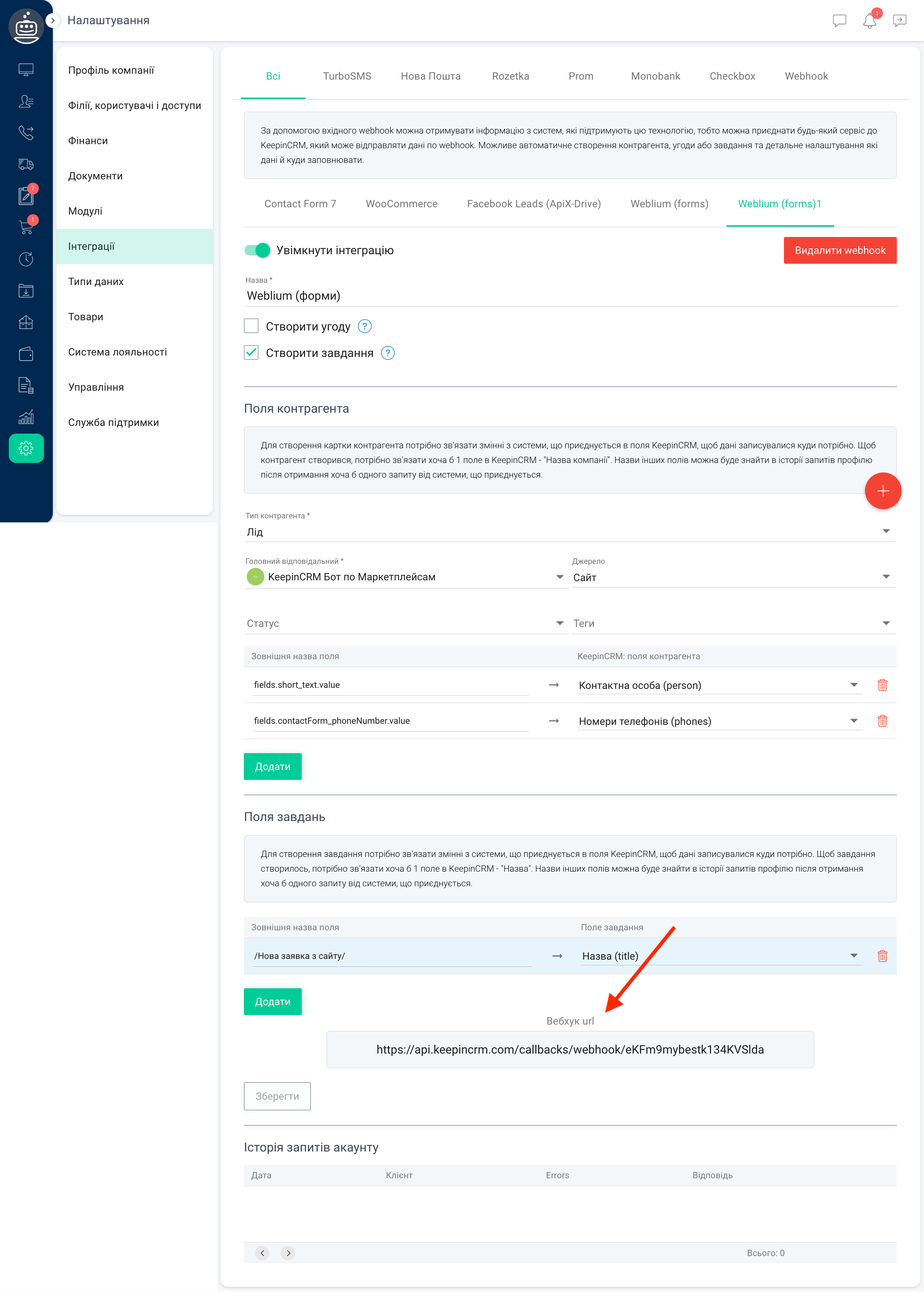
Щоб налаштувати приймання даних від Weblium спочатку потрібно створити Webhook в KeepinCRM. На цьому етапі більше нічого виконувати не потрібно, тільки скопіювати URL. Створити в розділі: Налаштування => Інтеграції => Webhook, натиснути на кнопку "+" та обрати шаблон Weblium (форми).

#2. Налаштування Weblium
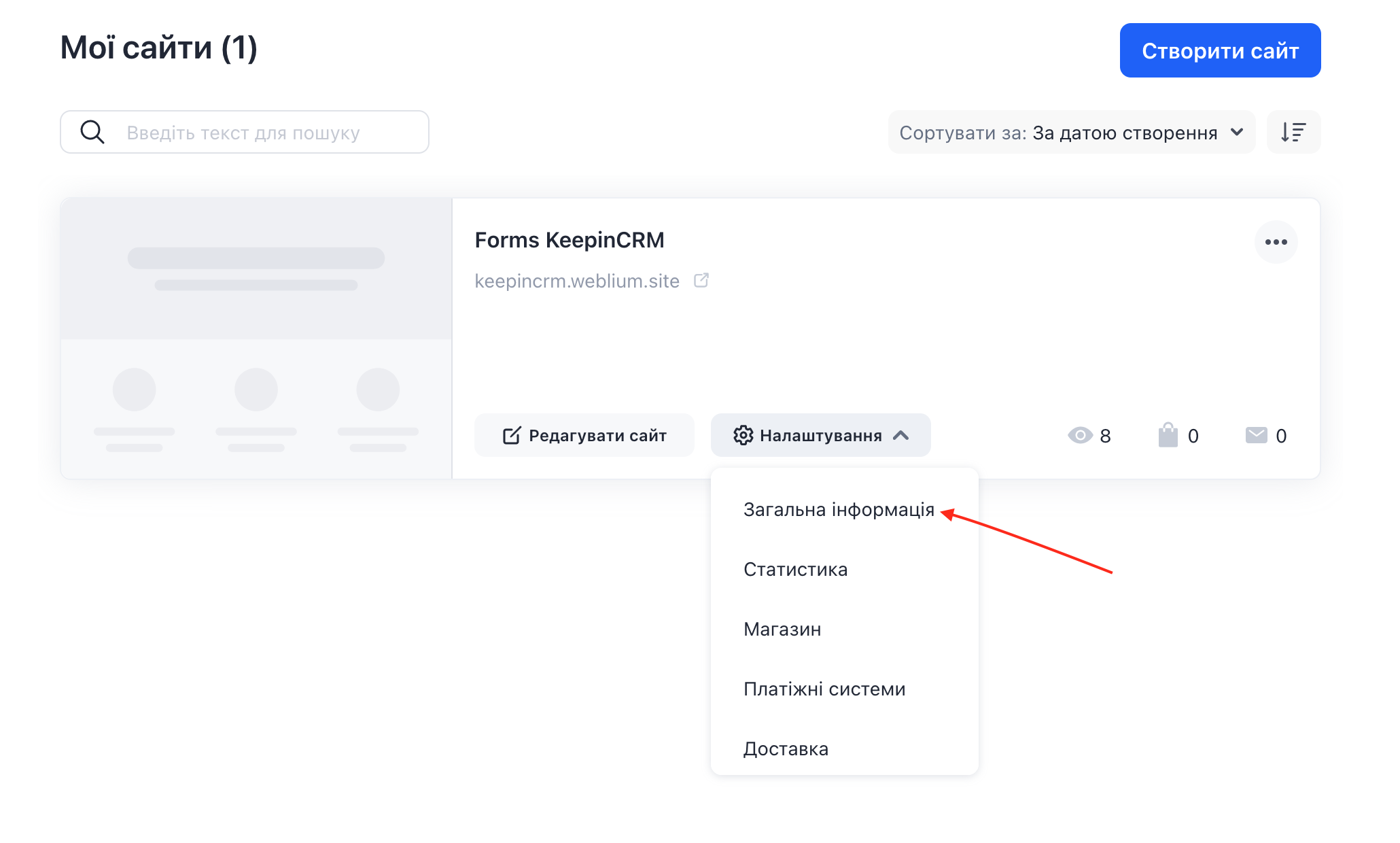
#2.1 Перейти в розділ: Налаштування => Загальна інформація

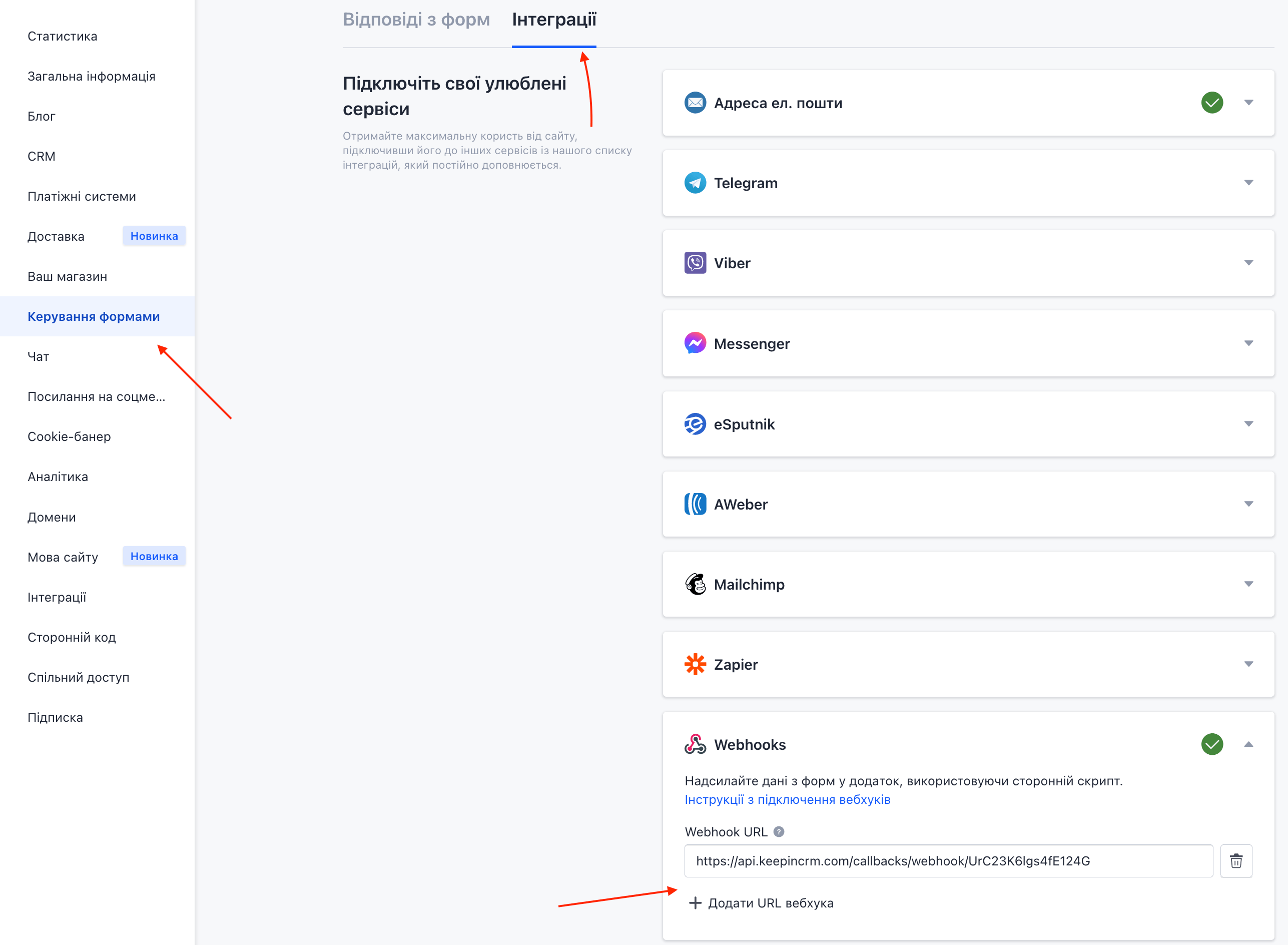
#2.2 Знайти: Керування формами => Інтеграції та в самому низу додати Webhook, який було сформовано KeepinCRM, на кроці #1.
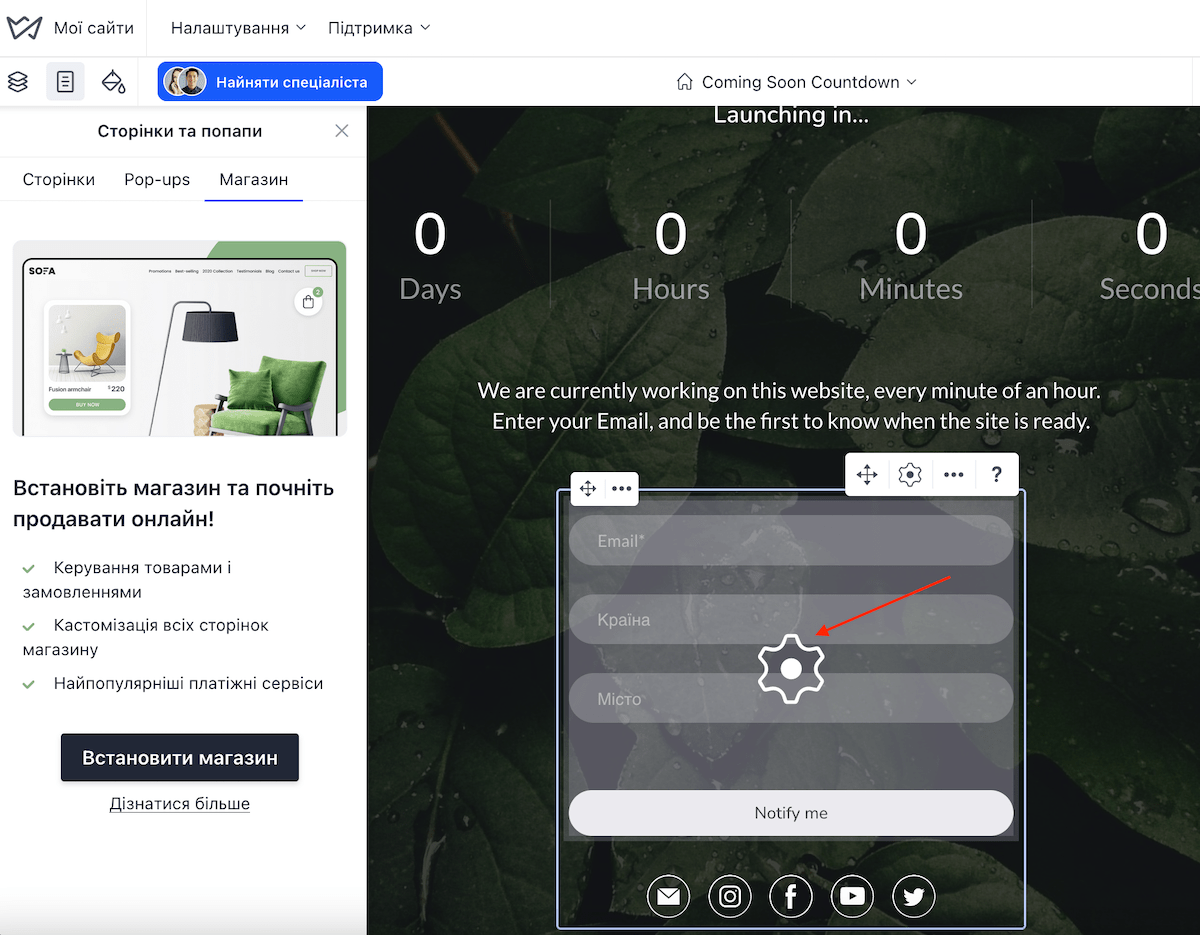
 #2.3 Тепер потрібно прикріпити цей Webhook до форм, які є на сайті. Для цього потрібно перейти в редагування сайту, знайти всі необхідні форми та натиснути на іконку редагування (якщо форма в Pop-up вікні, то шукати на вкладці зліва).
#2.3 Тепер потрібно прикріпити цей Webhook до форм, які є на сайті. Для цього потрібно перейти в редагування сайту, знайти всі необхідні форми та натиснути на іконку редагування (якщо форма в Pop-up вікні, то шукати на вкладці зліва).

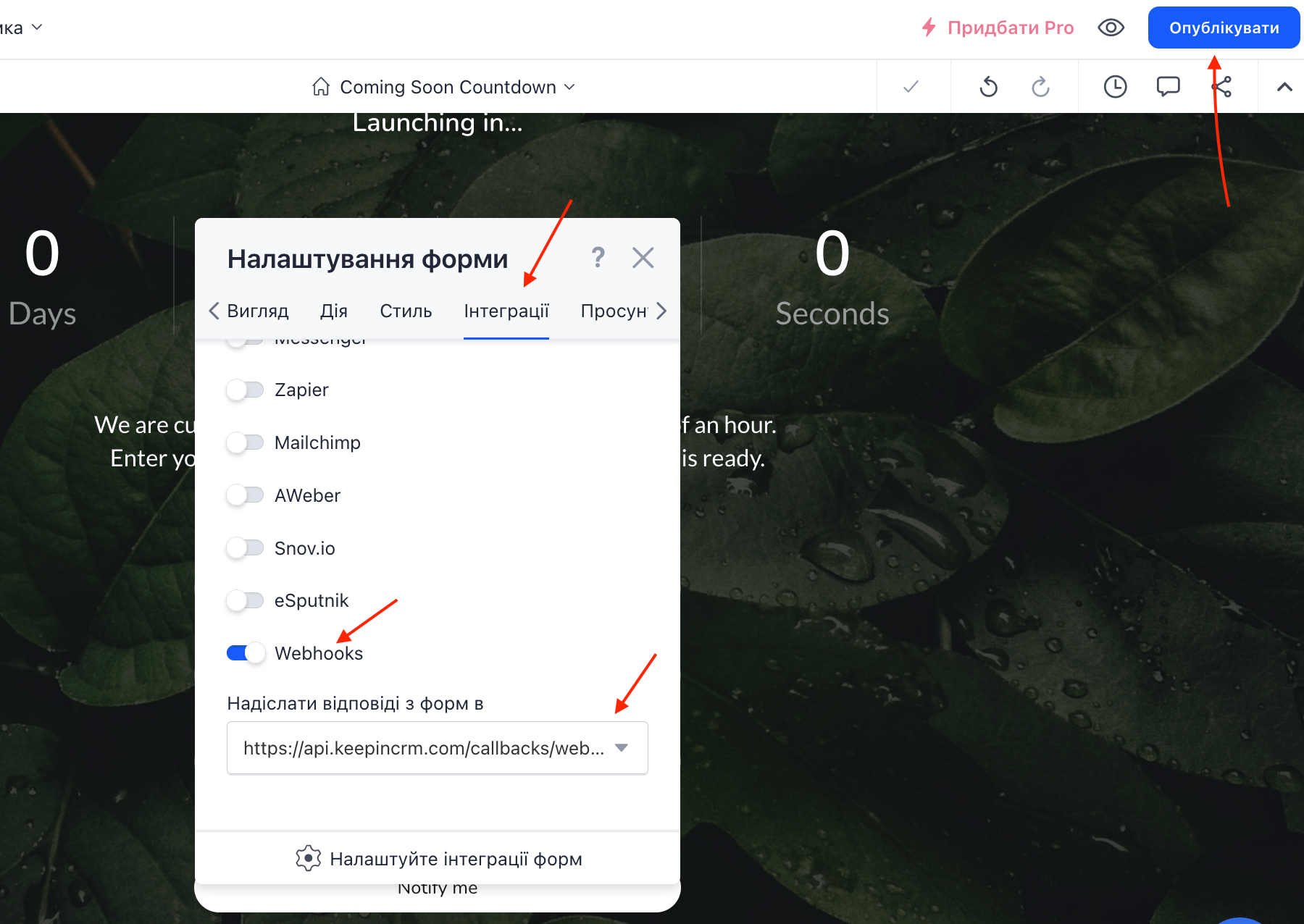
#2.4 Перейти у новому вікні на вкладку Інтеграції => В самому низу увімкнути Webhook => Обрати доданий раніше Webhook => Натиснути кнопку Опублікувати.
 По такій логіці потрібно приєднати всі форми, які є на сайті та створити потрібні сутності (контрагента + угоду + завдання). Якщо поля на формах різні, то створюються різні Webhook і на кожну форму прикріплюється потрібний url.
По такій логіці потрібно приєднати всі форми, які є на сайті та створити потрібні сутності (контрагента + угоду + завдання). Якщо поля на формах різні, то створюються різні Webhook і на кожну форму прикріплюється потрібний url.
#3. Налаштування змінних Webhook
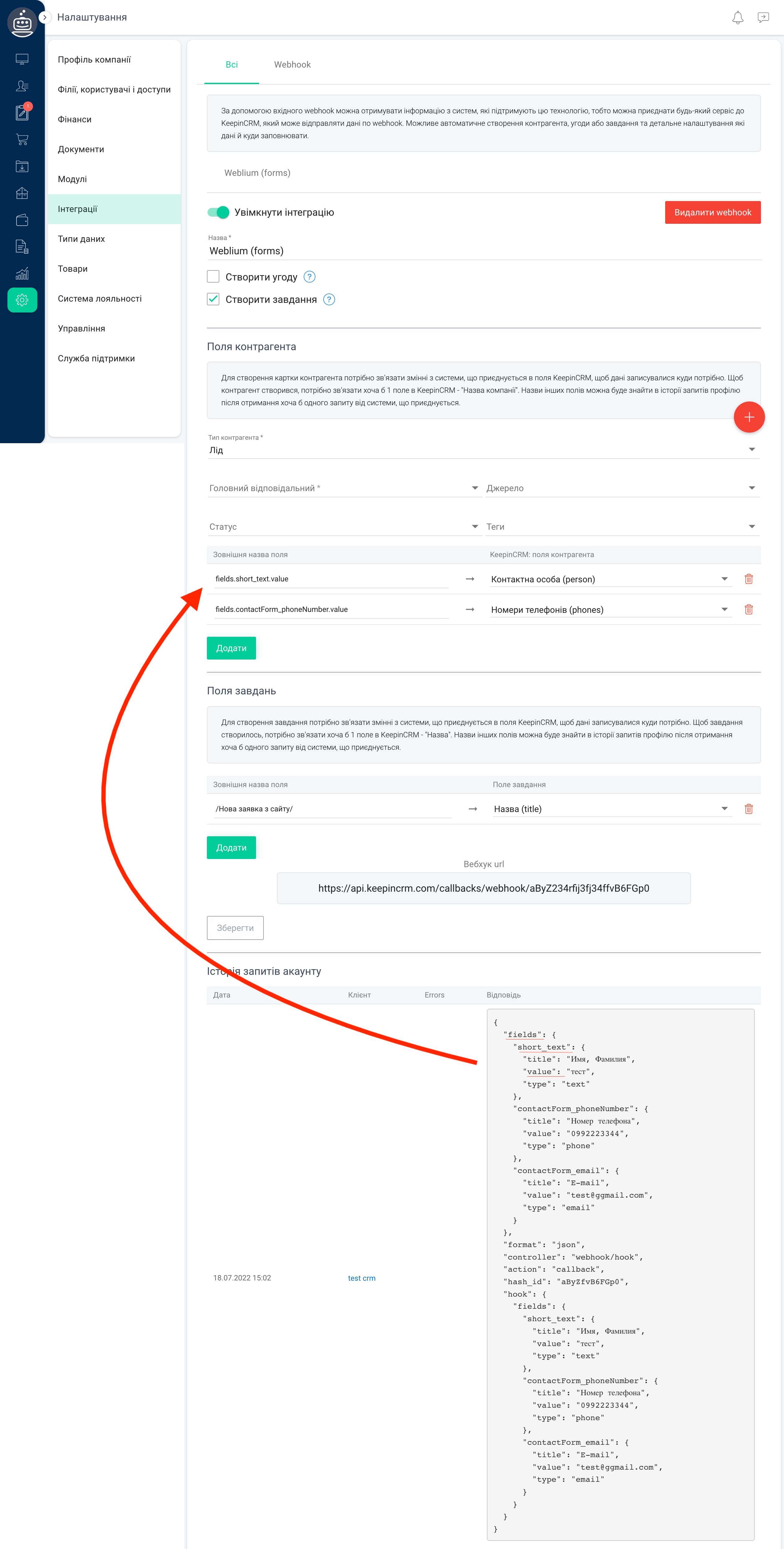
Після прикріплення всіх форм до Webhook потрібно заповнити одну форму (як клієнт), щоб дані прийшли до KeepinCRM і на основі них налаштувати зв'язку змінних з Weblium в поля KeepinCRM. Якщо форми та Webhook різні, то кожну таку форму потрібно аналогічно заповнити.
Важливо!
Ці дані приходять завжди в 3-х рівневому об'єкті. Тобто завжди fields.назва значення.value. Приклад налаштувань на фото.

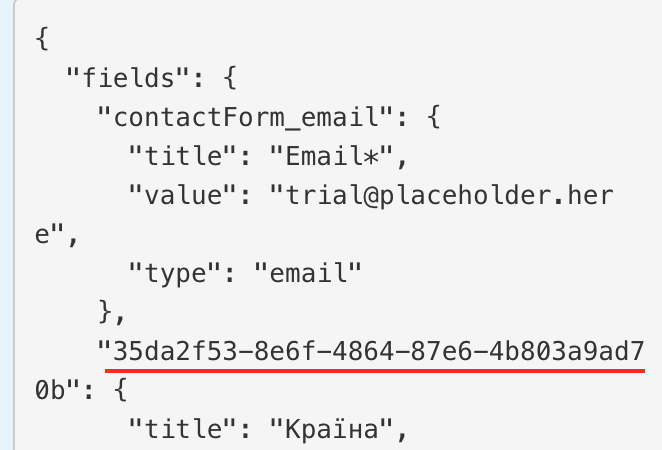
Поля: телефон, email можуть мати стандартні назви змінних, які ставляться нашим шаблоном, змінні користувацьких полів можуть бути досить великі. Приклад:

Насправді все досить швидко налаштовується, потрібно зрозуміти тільки основну логіку і будь-які форми на Weblium можна буде інтегрувати до KeepinCRM.
Додаткова інформація
- Доступно на розширеному тарифі
- Можна створювати необмежену к-сть Webhook
- Назва контрагента / контактної особи, назва угоди, назва завдання - обов'язкове поле для заповнення, якщо не заповнено - нічого не створиться
- Якщо потрібна додаткова автоматизація після створення контрагента, угоди або завдання, можна використовувати тригери. Наприклад авторозподілення угоди й тому подібне
- При видаленні Webhook дані не видаляються, тільки профіль
- Додавання / видалення Webhook ніяк не впливає на сайт та його працездатність
- Додаткові можливі помилки
Оновлено 18.07.2022